| bin | ||
| deploy | ||
| html | ||
| public | ||
| src | ||
| vite/plugins | ||
| .editorconfig | ||
| .env.development | ||
| .env.production | ||
| .gitignore | ||
| Dockerfile | ||
| image.png | ||
| index.html | ||
| package.json | ||
| README.md | ||
| vite.config.js | ||
前端运行
# 进入项目目录
cd cfhi-web
# 安装依赖
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
# 构建测试环境 yarn build:stage
npm run build:stage
# 构建生产环境 yarn build:prod
npm run build:prod
# 前端访问地址 vite.config.js 中自行配置后台地址
项目代码开发要求
- vue文件涉及所有方法、函数、特殊情况自定义组件等,均需要添加注释及说明
- 所有接口请求,必须使用 then(()=>{}).catch(err => console.log(err)),若有接口请求错误,须在控制台输出错误信息
- 关于特殊情况单独封装的自定义组件,须在页面文件夹内创建页面专属的components文件夹,将自定义单独组件放入,方便后期维护
- 接手项目熟悉框架时,着重熟悉项目封装好的公共组件,公共方法及公共loading、提示、svg等,开发时使用公共内容减少代码冗余
- 前端文件创建目录要求:模块文件夹 ——> 菜单文件夹 ——> 页面文件,以方便后期维护 例如:系统运维/人员管理/人员管理页面文件 - src/views/system/user/index
- 所有通用页面基于公共组件及公共方法开发,前端固定配置须摘出jsx或js文件
- 前端开发,框架分支为 init-dev,功能开发人员基于dev拉取自己的分支,开发完成后向dev合并
- 前端项目便捷路径配置说明 '@': ./src '@A': ./src/api '@S': ./src/assets '@C': ./src/components '@U': ./src/utils
项目开发问题记录
1.项目主要使用的 els-table 及 els-form 组件,已引入全局,开发文档请查询 component 文件夹内组件下的readme 文档
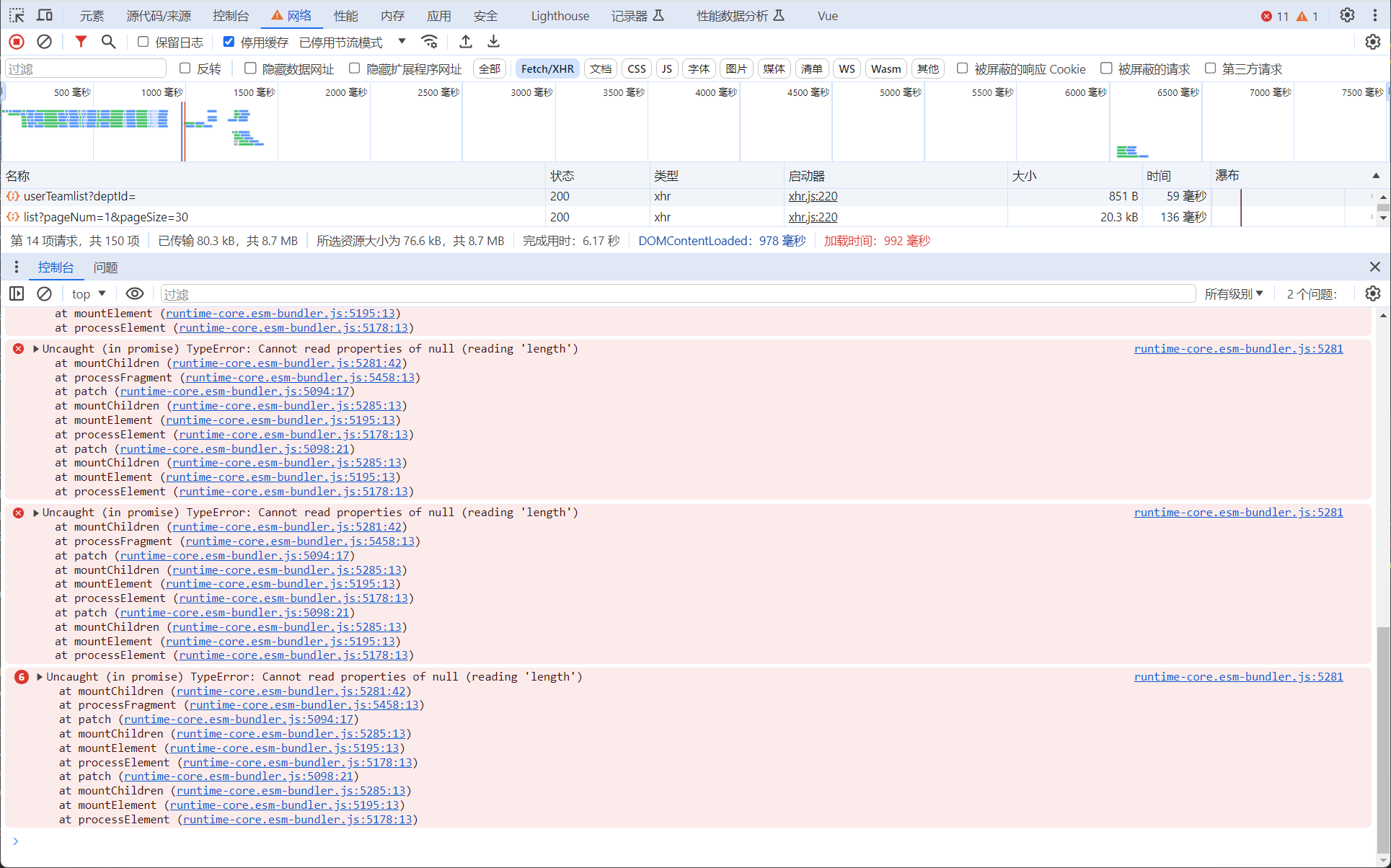
2. TypeError: Cannot read properties of null (reading 'length')
若发现如图报错,则须检查 jsx 语法内 return返回的dom元素不可直接为 <></> 若根据条件判断需要返回空值,须返回 即可解决报错问题
TypeError: Cannot read properties of null (reading 'length')
若发现如图报错,则须检查 jsx 语法内 return返回的dom元素不可直接为 <></> 若根据条件判断需要返回空值,须返回 即可解决报错问题